Esta semana hemos tenido la necesidad de crear una página en Prestashop (concretamente para Prestashop 1.6) con un listado de categorías, para mostrar todas las categorías de primer nivel.
Parece mentira, pero Prestashop no incluye por defecto una página con listado de categorías, así que hemos tenido que programar un módulo expresamente. El módulo lo hemos programado a partir de dos módulos gratuitos que hemos encontrado por internet:
«Creating new pages in Prestashop» creado por nemops
«Homepage Categories Module» creado por jhnstcks
Ahora, para devolverle el favor a internet, vamos a regalaros el módulo en forma de descarga gratuita:
 allcategories
allcategoriesYa lo he instalado, ¿cómo puedo mostrar la lista de categorías?
Es fácil, el enlace será así: https://example.com/index.php?fc=module&module=allcategories&controller=allcategories
De acuerdo, ¿y cómo puedo crear un enlace amigable?
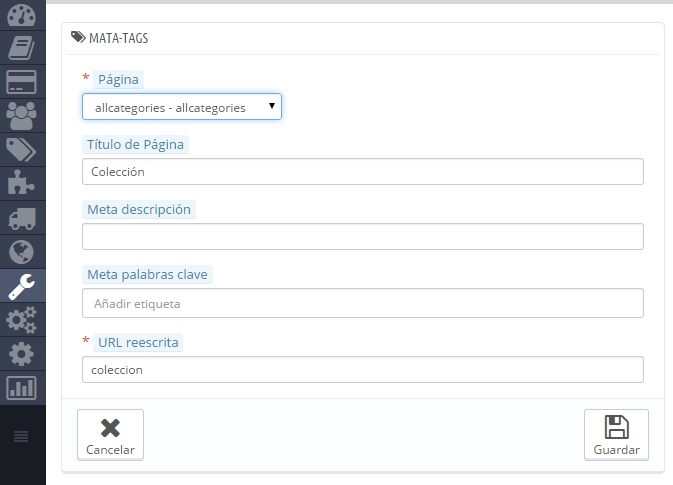
También es fácil, vas a «Preferencias» / «SEO+URLs» y creas una entrada seleccionando el módulo y controlador «allcategories». En nuestro caso hemos creado la url «/coleccion», de forma que la lista de categorías se mostrará en la URL https://example.com/coleccion :
Si alguien tiene problemas, dudas o se le ocurre alguna forma de mejorarlo, que deje un comentario 😀






Xavi
Lo he probado y funciona perfecto. Es muy buena aportación.
Pero lo que me gustaría es que el listado de categorias se pudiese ver a varias columnas. ¿Se puede hacer?
Editor
Bon dia Xavi,
sí, si dominas CSS lo conseguirás fácilmente.
Como el listado de categorias es una lista UL-LI, nosotros al UL le hemos asignado el estilo «text-align:center» y a los LI el estilo «display:inline-block».
Seguro que habría más formas, por ejemplo cambiar el código del archivo TPL para que las categorías se muestren como una TABLE en lugar de una lista UL.
Saludos.
Stef Man
Hi, I am using the prestashop 1.6.0.14.
I install the module without problems but when i try to comfigure it there is the following error:
[PrestaShopException]
Method of module cannot be found
at line 838 in file controllers/admin/AdminModulesController.php
833. $echo = »;
834. if ($key != ‘update’ && $key != ‘checkAndUpdate’)
835. {
836. // We check if method of module exists
837. if (!method_exists($module, $method))
838. throw new PrestaShopException(‘Method of module cannot be found’);
839.
840. if ($key == ‘uninstall’ && !Module::getPermissionStatic($module->id, ‘uninstall’))
841. $this->errors[] = Tools::displayError(‘You do not have permission to uninstall this module.’);
842.
843. if (count($this->errors))
AdminModulesControllerCore->postProcessCallback – [line 1094 – controllers/admin/AdminModulesController.php]
AdminModulesControllerCore->postProcess – [line 171 – classes/controller/Controller.php]
ControllerCore->run – [line 373 – classes/Dispatcher.php]
DispatcherCore->dispatch – [line 54 – kinoniagnosiscontrol/index.php]
Stef Man
What can I do to overcome this error?
I would appreciate any help or comment.
Editor
Hi Stef Man,
the module does not have any configuration possibilities (no config option should be shown in the Prestashop admin area). You should just install and link/activate it in the SEO/URLs section, as exposed in this post.
Feel free to email me, and attach screenshots, if you have any further problems.
Stef Man
Ooops. You are absolutely right. I hadn’t understood that earlier.
Thanks for the response.
Tommaso Ciarella
Hi, thanks for the module.
I was wondering how I can sort list of categories according to position settings made via the control panel.
Please give me a hand
Tommaso Ciarella
Forgive me I solved, however, must be saved by opening and saving the category, otherwise the value is not saved in the database.
A little inconvenient but is dictated by the core of CMS. If there are any other solutions are always listening.
Thank you
Editor
Hi Tommaso, I’m glad you solved it!
Lucas
La verdad que el modulo sirve perfectamente, lo unico que no puedo lograr hacer es que coloque las breadcrumb correcto, dejo el link para que lo visualicen.
https://50.28.17.158/~hidrofil/todas-las-categorias
Si me pueden ayudar les agradeceria mucho.
Editor
Hola Lucas, ¿y qué querrías que pusiese el breadcrumb? ¿Algo como «Todas las categorías»?
Si no me equivoco habría que añadir esto, pero ahora no sé decirte exactamente en qué archivo (no estoy delante del PC):
{capture name=path}{l s=’Todas las categorías’}{/capture}
No dudes en escribirme si necesitas más ayuda en http://www.aheaddata.com/es/contacte
Saludos.
Lucas
Estimado, agradezco su pronta respuesta.
Al ser una única pagina y en un solo idioma lo resolví mediante css3 utilizando el elemento after.
De todos modos muchas gracias y la verdad que muy útil el modulo.
daniel
Hola,
El modulo funciona muy bien pero yo necesito que el listado de categorias se muestre en la pagina de inicio ¿como puedo lograrlo?
saludos
Editor
Hola Daniel,
este módulo está programado para incrustarlo como un módulo-controlador con su propia URL. Para incorporarlo en la página de inicio, si no recuerdo mal, debería hacerse un cambio en la programación para que el módulo permitiese ser enganchado («hook») en la posición deseada (top, header, footer, etc.).
Te escribo un mail sobre el asunto.
Daniel Torres
Sería muy bueno que esta respuesta se publicara en público, para los que necesitamos lo mismo.
Editor
Hola Daniel,
en el email le expliqué al anterior visitante que habría que hacer alguna pequeña adaptación al módulo y también le propuse ayudarle cobrando por ello. Opción que lógicamente está abierta para todos los visitantes.
Me alegro de que el módulo sea útil y espero que se entienda que nuestra capacidad de ayudaros de forma gratuita es limitada.
Te indico un poco por donde irían los tiros…
Habría que crear en el módulo una función para poder situarlo en un hook (por ejemplo lo haré para el hook «displayTop»):
public function hookDisplayTop($params){
// aquí llamaríamos a la función
}
Generalmente, para que el módulo directamente se «enganche» en ese hook, se indica en su función «install»:
public function install(){
return parent::install() && $this->registerHook('Top');
}
Quizá haya alguna incorrección, porqué escribo sin probarlo realmente. Aquí se puede encontrar más información: https://doc.prestashop.com/display/PS16/Managing+Hooks
Paul
Small fix if you are using multishop option (remove duplicate categories)
$id_shop = (int)$this->context->shop->id;
LEFT JOIN `’._DB_PREFIX_.’category_lang` cl ON (c.`id_category` = cl.`id_category` AND `id_lang` = ‘.$id_lang.’ AND `id_shop` = ‘.$id_shop.’)
Editor
Hi Paul,
thank you very much for your contribution.
juan
como poner imagenes en las categorias
Editor
Hola Juan,
si no recuerdo mal el módulo usa las imágenes que las categorías tengan asignadas en Prestashop. Para asignar las imágenes de las categorías tienes que entrar en la parte de administración de tu Prestashop a cada categoría, editarla y asignarle una imagen.
Si tienes problemas con ello danos algún detalle más.
Juan
Eso mismo pensé pero a pesar de que tengo asignada la imagen a la categoría y también la puse en la descripción y también la anexe como archivo en la misma categoría sigue sin mostrarse, gracias
Felix
Hola, instale el modulo, y aparentemente esta todo bien, pero no logro que aparezca la pagina que muestra las categorias, me da 404 error, url not found, en la nueva pagina que cree para mostrar las categorias, puse «allcategories» como nombre y rewritten url, he intentado esta direccion
https://localhost/PS/allcategories
tengo prestashop 1.6.1.2,
puede ser que tengo varios idiomas? que esta fallando en el modulo?
gracias por su ayuda
Viet Anh Auto
I had the same problem. Can someone help me???
Деревообрабатывающие станки купить в Москве
Деревообрабатывающие станки купить в Москве
Адвокат по уголовным делам в Москве
Адвокат по уголовным делам в Москве